

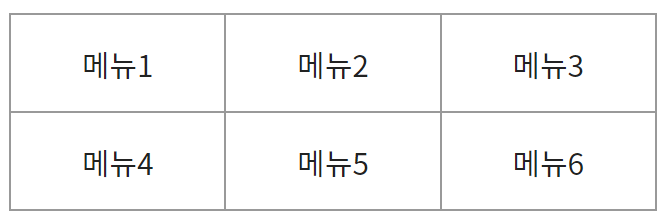
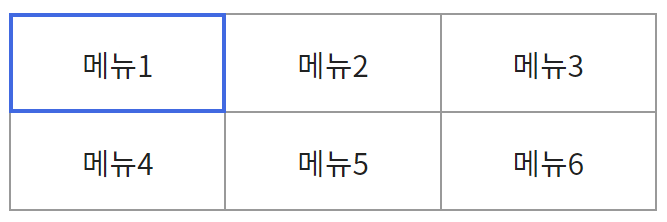
반응형 기준, 각 메뉴에 border 있을 시, on효과 있음.
html
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
<li><a href="#">메뉴3</a></li>
<li><a href="#">메뉴4</a></li>
<li><a href="#">메뉴5</a></li>
<li><a href="#">메뉴6</a></li>
</ul>css
ul{padding:1px 0 0 1px; width:95%; background-color:#fff; overflow: hidden; box-sizing: border-box; margin:30px 2.5%}
ul li{position:relative; float:left; margin:-1px 0 0 -1px; width:calc(33.333333% + 1px); height:50px; border:1px solid #999; box-sizing:border-box;}
ul li a{display: block; width: 100%; height: 100%; text-align: center; line-height: 50px; position: relative; z-index: 99;}
ul li:hover:before{content:''; display:block; width:calc(100% - 2px); height:calc(100% - 2px); position:absolute; top:-1px; left:-1px; border:2px solid royalblue; z-index:1;}
728x90
'퍼블리싱 > HTML | CSS | Javascript' 카테고리의 다른 글
| vanilla javascript accordion menu (0) | 2022.06.07 |
|---|---|
| 모바일 기기 접속시 모바일 페이지로 이동 스크립트 (0) | 2022.03.03 |
| scss로 프리픽스 자동으로 붙이는 mixin 지정 (0) | 2019.07.24 |
| 스크롤바 스타일 변경 (ie안됨) (0) | 2019.07.24 |
| IOS CSS팁 (0) | 2019.07.24 |
