datepicker가 modal popup안에 있고, 팝업 내에 스크롤이 있는 경우 datepicker 캘린더 위치가 이상해지는 이슈가 있었음.
검색해서 찾은 해결방법!
https://aries.me/2020/08/03/jquery-ui-1-12-datepicker-wrong-position-issue-and-fix/

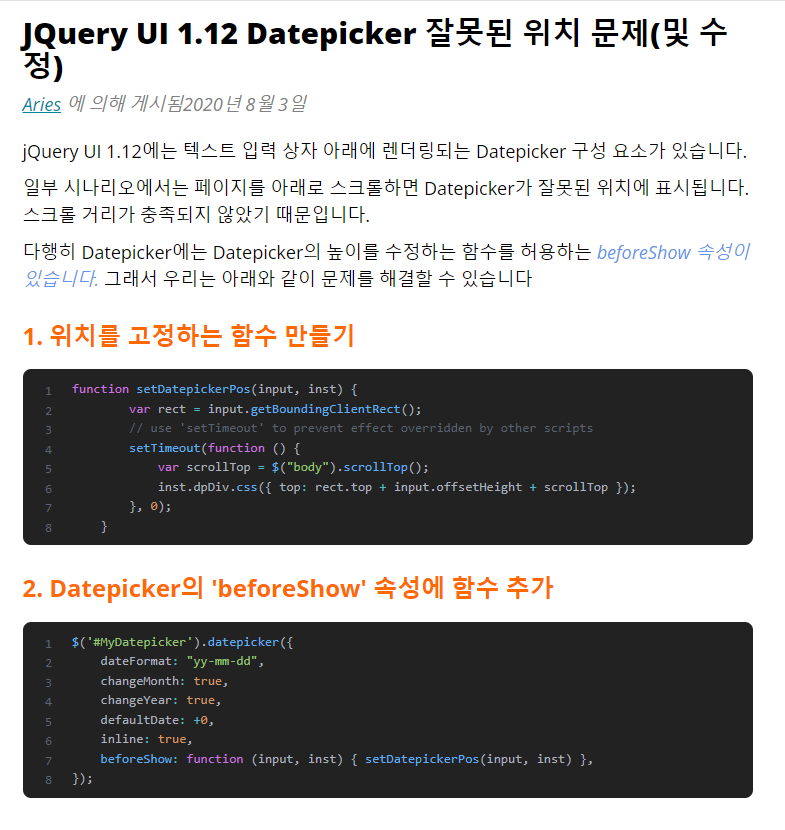
1. 위치고정 함수
function setDatepickerPos(input, inst) {
var rect = input.getBoundingClientRect();
// use 'setTimeout' to prevent effect overridden by other scripts
setTimeout(function () {
var scrollTop = $("body").scrollTop();
inst.dpDiv.css({ top: rect.top + input.offsetHeight + scrollTop });
}, 0);
}
2. datepicker에 옵션추가
$('#MyDatepicker').datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
changeYear: true,
defaultDate: +0,
inline: true,
beforeShow: function (input, inst) { setDatepickerPos(input, inst) },
});
728x90
'퍼블리싱 > HTML | CSS | Javascript' 카테고리의 다른 글
| 폰트가 로딩되기 전 화면을 숨기는 가장 간단한 방법 (0) | 2023.12.12 |
|---|---|
| 모바일 기기 해상도 구하기 (0) | 2023.12.12 |
| window가 아닌 div의 스크롤 끝 감지 이벤트 (0) | 2023.11.28 |
| inputmode 모바일 가상키보드 레이아웃 설정 (0) | 2023.09.22 |
| html파일 include 해서 사용하기 (0) | 2023.09.22 |
